3d WebGL Browser Game #1: Introduction
Until recently my side project was a web app for MMA and dance studios to run their own learn-via-video sites. In a year I got a whopping one paying customer and wrote a ton of code that noone is actually using.
The product was doomed from the start. I didn’t talk to customers. I built “cool” features without validating them in the market. I invented requirements as I went along.
The nail in the coffin was coming to terms with the fact I wasn’t interested in running a video platform. Sure.. the problems were fun to solve, but that was it for me. I didn’t feel truly invested in the success of my users. Err.. user.
Long story short, I’m moving on from the video platform and focusing on building things that I care about.
(If you’re curious: my proof of concept site running the app is still up)
Moving On
So what next? Oh, glad you asked!
I’ve started working on a browser game.
Why? Because I want to focus my side project time on work that really excites me, instead of on what I think will make the bucks. If you were to ask me what my favorite type of programming was I wouldn’t hesitate to answer. Graphics. Especially 3d graphics.
I love the fun of using math and clever tricks to craft beautiful and engaging experiences. Actually, the reason that I started coding as a kid was that I wanted to build games.
Guess that came full circle.
I say “browser game” because I don’t have anything too specific in mind yet.
I know that I want multiplayer. I want the player to feel a sense of control over their environment. I want the game to feel casual, but have a bit of optional complexity sprinkled in for those that want it. Maybe a persistent world?
Yeah, not sure. I’m going to start with the core mechanics and build around that.
Starting Goal
I’m aiming to release one core game mechanic by the end of June. This means no authentication, no character design, no music. Just some boxes, a flat terrain, and the beginnings of one (hopefully) interesting interaction.
The idea is to throw something barely playable into the wild as soon as possible. I don’t want to repeat the mistake of building in a silo without any feedback.
Progress
I have most of the ground work in place. Here are the highlights:
Basic Networking
Since I don’t have authentication yet, connected clients are given a random cuid as their player id. Clients can see other nearby connected clients.

No spatial partitioning yet. Optimizations can wait until we have real players.
Loading 3d models
I’ve open sourced the collada and wavefront file parsers that I use for loading 3d models.
I’d like to continue to open source my tooling and modules along the way. I thought a lot about just building the entire game in the open, but figured that any forks would sabotage my chances of having a thriving community around one game. Maybe I’ll revisit this idea later.
Movement / Pathfinding
When you right click a tile you’re telling the server your desired location. The server uses A* to calculate a path. It then ticks you along that path every few hundred millisecods.
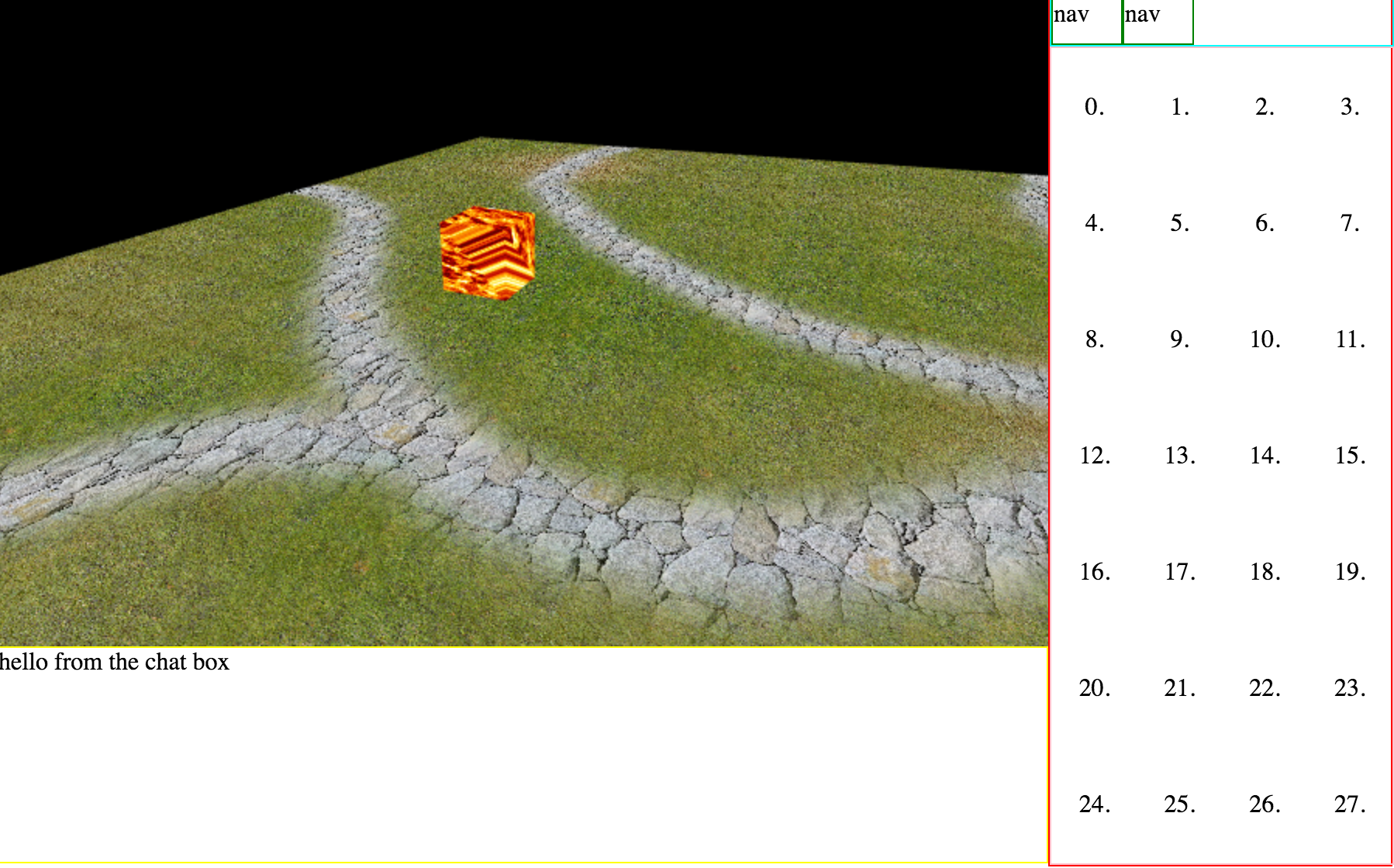
User Interface
There are three main sections to the UI.

A transparent div on top of the canvas for rendering menus and information. A chat box below the canvas, and a panel to the right that might hold an inventory, settings, or any other sub-sections as needed.
I’m expecting the layout to evolve as I see real usage, so these are just starting points.
What’s next?
Next up I’m handling the client side interpolation so that players aren’t jittering around the map. After that I’m experimenting with mechanics that make the player feel control over their environment.
Then I’m shoving something out the door and into someone’s hands.
This should be fun :)