3d WebGL Browser Game #3: Combat Mechanics
This past week I set out to work on a first defining mechanic for the game.
I started off with pen and paper, writing out all of the emotions and themes that I wanted to inform the mechanics. I ended up with about a page of bullets that all can be summed up as:
- The mechanics should be casual by default with optional complexity sprinkled into some builds. The game should be playable with a trackpad, meaning minimal clicking. Precise positioning (or a lack thereof) will be used as the main complexity lever.
- Users should feel a sense of control and harmony with the tiles and environment around them.
- Communicating with other players should be as frictionless as possible.
Those three pillars certainly lack definition, but I’m hoping that they’ll serve as a foundation for more defined mechanics and gameplay philosophy.
After brainstorming I felt like I had a direction to start exploring. I thought that it would be fun to start off with combat mechanics. From there I hit the terminal for a bit and ended up with basic visuals and implementation for auto-attacking an enemy.
Visualizing an Enemy
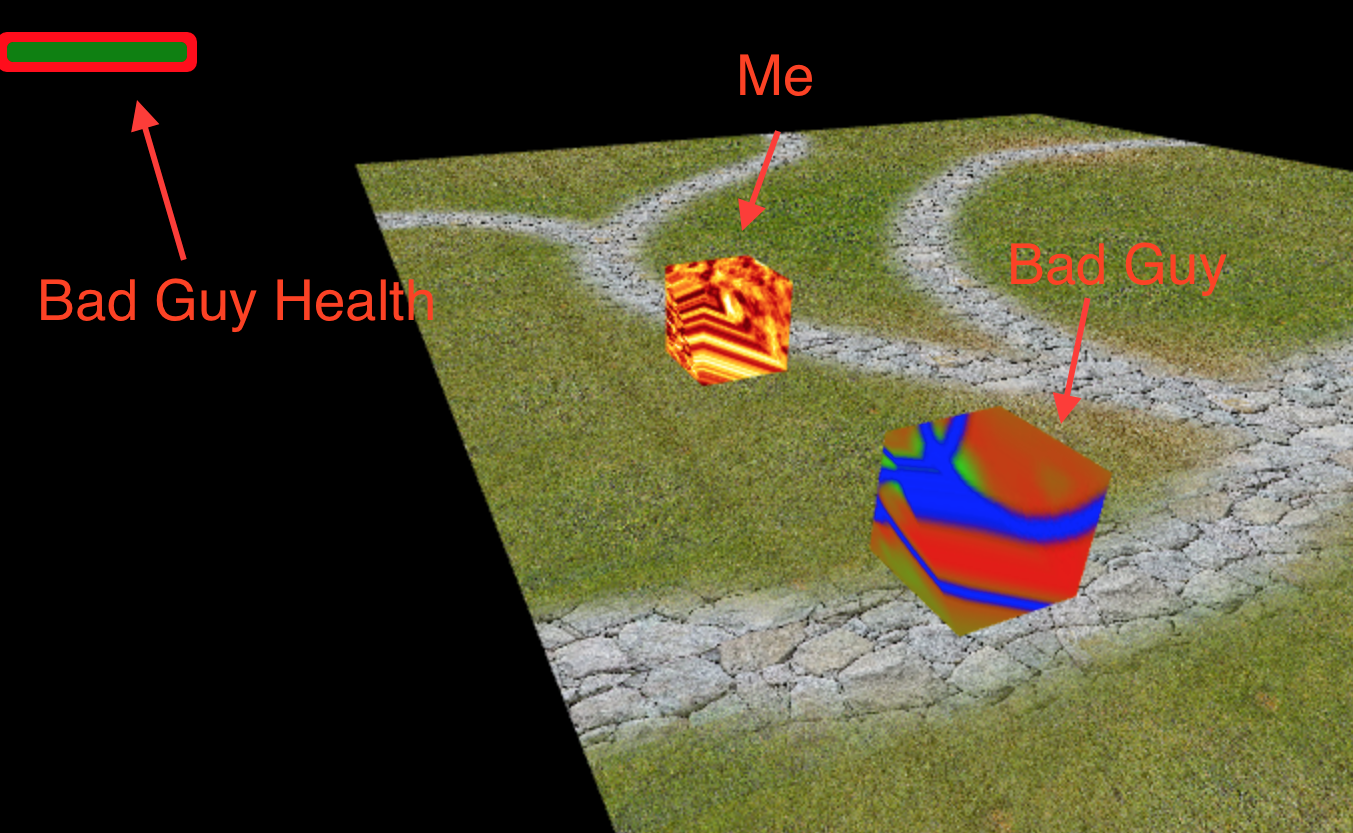
I wanted to be able to visualize the enemy’s position and health while I was experimenting with combat mechanics. I re-used the same cube model that I use for connected clients, but slapped on a different texture to differentiate.
Next I added a health bar. I tried to position the bar above the enemy’s head by converting the world coordinates just above the model into clip space, but something was off with my calculations. I needed to move onto working on the mechanics so I’ll have to revisit this.
I’m using virtual-progress-bar with a red container and green meter for the health bar. I’ll have to change up that API a tad to allow removal of the side padding and rectangular corners.
 A enemy that moves about randomly and its health bar
A enemy that moves about randomly and its health bar
All and all having an enemy and health bar to visualize really helped get my imagination juices flowing. I’ll definitely continue throwing in minimal visuals when it makes sense.
Implementing Auto Attacks
I added the ability for a player to be flagged on the server as auto-attacking another game entity. The flow looks something like:
- Client sends command to server: ~”auto attack entity with id:
ENTITY_ID” - Server receives command from
CLIENT_IDand marks this client as auto attackingENTITY_ID - Every game tick the server moves the client closer to its target enemy if it is not within attack range
- Every
ngame ticks the server deals damage to entityENTITY_IDon behalf ofCLIENT_IDif they’re within range - If the client moves, the auto-attacking flag is removed. This is hard coded right now. We’ll eventually want a system that cancels / overrides the proper actions when a new action is initiated.
Right now we’re re-generating our path towards the enemy every game tick, even if the enemy hasn’t moved. We’ll want to cache these calculations when we need to improve perf.
What’s Next?
This week I’ll continue working on making combat feel good. This means bouncing between pen and paper and the terminal until I hit on something that looks promising. Then refine and repeat.
I’m still on pace to put up a live server with the game running by the end of June, and I’m really excited for that! It won’t be a fully playable game by any means, but the mechanics and gameplay will be able to evolve out in the open while I work towards a more playable alpha.
Onwards we march!