3d WebGL Browser Game #7: Touch Controls
Welcome back to Dev Log #7 🎉
One of the biggest goals of the game is to deliver an experience that works just as well on the mobile web as on desktop. You should be able to go from playing the game on your laptop in your living room, to picking up right where you left off on your phone in the backseat of a car, to continuing to explore the world on a tablet in your Aunt’s living room.
No gimmicks or reduced game-play when you switch to mobile. The same exact game, just on different screen sizes.
 Playing on a mobile device
Playing on a mobile device
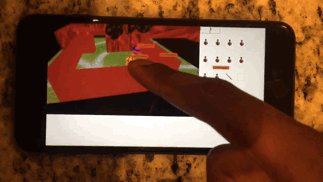
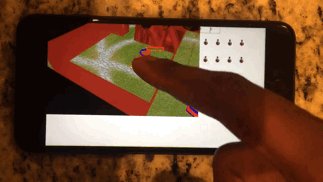
We’ve started adding touch controls into the game, allowing you to play without a mouse and keyboard.
How we’re handling touch
We’re using the Touch Events API to listen for touch events from the player. We track every touch from the moment that the player makes contact with the screen to when they eventually release contact.
We trigger different game play events based on when they move or release their contact with the device.
Every touch has a unique touch id. When we receive a touchstart event on our game canvas we record the x and y position of the touch in our game’s state object.
When touchmove and touchend updates come in we use the touch id to identify the touch and compare it’s previous location with the current one.
// Our function that handles `touchstart` DOM events
function touchStart (ClientState, e) {
var state = ClientState.get()
var numTouches = e._rawEvent.changedTouches.length
for (var i = 0; i < numTouches; i++) {
var xPos = e._rawEvent.changedTouches[i].pageX
var yPos = e._rawEvent.changedTouches[i].pageY
var touchId = e.__rawEvent.changedTouches[i].identifier
state.canvasOverlay.touches[touchId] = {
// Used to track the current x and y position of the touch
// This gets updated in the `touchMove` event handler
currentX: xPos, currentY: yPos,
// Used by touchend to determine whether or not the finger moved
startX: xPos, startY: yPos
}
}
// Once we have our touch data we update our game's state object
ClientState.set(state)
}
If you end your touch without moving we end up treating it as if it was a click event. If you move your finger we move the camera.
You can read more about using the Touch Event API in the HTML5 Touch Event tutorial
Potential Issues
Right now our implementation assumes that you only have one finger. If you initiate multiple touches things don’t work as you might expect. This should be easy to tweak whenever we get around to it. The general idea is to get things “done” enough for testers to play test and then double back later for less necessary-for-testing things like this.
We’re also a bit strict on our leeway between a click and a drag. If you make contact with the screen and move your finger by even one pixel we’re counting it as a drag. We might want to account for small accidental movements of a few pixels by adding some tolerance here.
What’s Next
We’ll want to tweak the touch event responsiveness over time until it feels just right. We’ll also eventually add other controls such as pinching to zoom.
I have some ideas for using the 3d touch API to enable some useful but not completely necessary actions, but, as the story usually goes, there are other more important things to spend time on right now.
Lately I’ve been working on the plan for what needs to get done for launch and breaking that list down into tasks. The idea is to have a mostly clear sense of where we’re headed and what we still need to figure out.
So.. back to planning
- CFN