3d WebGL Browser Game #8: Managing Skeletal Animations
Welcome back to Dev Log #8 🎉
At any given time our game’s entities are performing different actions. Some might be walking, some could be defending against an attack, some are standing idly, and still others are engaged in other actions.

Our main way of communicating these actions and states to players is by animating these game entities. A walking player’s feet will be taking steps, an attacking player’s arm will be throwing a punch, and so on.
This means that on the code side of things we need to know what animation to play for a given game entity at any given time.
Let’s take a look at how we’re accomplishing this.

Our animation system
Just about everything that you see in the game is an entity. For example, your player, the other players around you, the pair of gloves on the floor and the wild grey wolves are all entities.
Let’s take a look at the grey wolf. As of right now our wolves have five animations - idle, walk, attack, defend and die. The idle, walking animations are currently dictated by what we’re calling the primary action, and the attack, defend, die animations are currently dictated by what we’re calling triggers.
Primary Actions
An entity’s primary action is the main thing that it’s doing at a given time. As of right now idle and walk are the only primary actions, but Over time we’ll add be adding more.
If our wolf is standing still it is idle. If it’s moving towards another tile it’s primary action is walk. We track the primary action on the backend and send it down to the player whenever the primary action changes. The player’s client side code then uses the primary action to determine which animation to play.
Triggers
A trigger is an object that we create on the server side to describe something that has just happened that certain player’s should know about. The trigger contains any relevant information about the event.
Typically when a client receives a trigger they’ll play an animation, but triggers also power things such as displaying damage that has been dealt.
Essentially a trigger is a description of something that happened that should “trigger” some visual feedback on the client side.

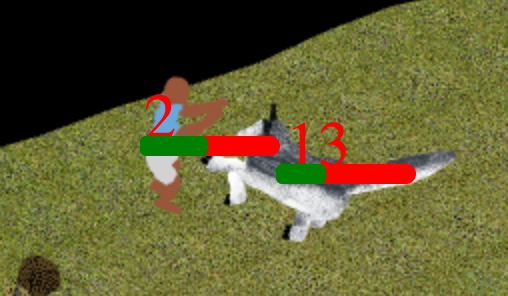
For example, when a player attacks a wolf, three triggers are created. An attack trigger describing that the player attacked, a defend trigger describing that the wolf defended, and a damage trigger describing how much damage was dealt.
When the clients receive these triggers they know to play the attack animation on the player, the defend animation on the wolf, and to display the amount of damage dealt to the wolf.
 The player acting on a die trigger
The player acting on a die trigger
Creating and importing animations
We use Blender to create our 3d models and animations. After this we export our model to the COLLADA format and then use collada-dae-parser to convert it into a JSON file.
Our game can be developed 100% without an internet connection since I like to work on it on the train, so in development we serve this JSON via zeit/serve and in production we use Amazon Cloudfront.
On the client side we draw to 3d model on the player’s canvas using skeletal-animation-system and load-collada-dae. skeletal-animation-system and load-collada-dae aren’t all that optimized right now, but they do what we need right now and will continue to evolve as our needs evolve.
Potential Future Issues
Inventing New Terms
As described above, we’re using our made up terms primary action and trigger to describe different aspects of our game. These both feel like concepts that might already have existing names that I haven’t yet come across. We don’t want to invent new terms, so if we run into better ones we will start using them instead.
Managing multiple animations at once
Right now our primary action and trigger system handles playing one specific animation at any given time, but sometimes we’ll need to combine two animations.
For example, you might be drinking some water while walking. Your upper body would be playing the drink animation, while your lower body would be playing the walk animation. We’ll need our game state to somehow encode this desired result. We haven’t yet needed to combine two animations, but once we do we’ll solve this problem.
What’s Next
Next we’re working on creating more models for our first town, as well as planning out and implementing the core training mechanics. It’s an interesting new twist to be spending more time on designing gameplay as opposed to the last year of core engine work. Design is proving to be very challenging since I’m new to it, but also very fun.
As always, you can check out our latest progress in making the game at the Lighthouse Tale website!
‘Til next time,
- CFN